Flutter X Firebase dynamic link!
Create a Firebase project
Login Firebase and create a new project.
Create your debug SHA-256 key.
Windows:
keytool -list -v \
-alias androiddebugkey -keystore %USERPROFILE%\.android\debug.keystore
Mac/Linux:
keytool -list -v \
-alias androiddebugkey -keystore ~/.android/debug.keystore
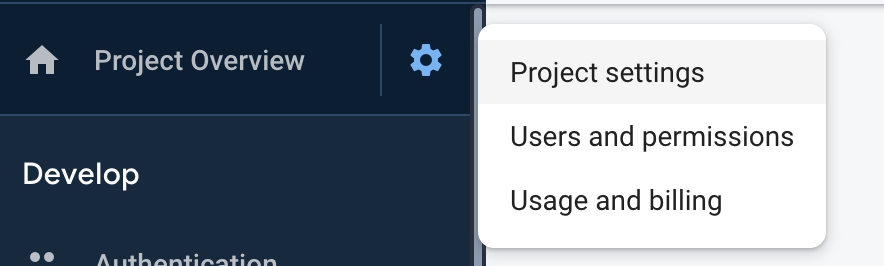
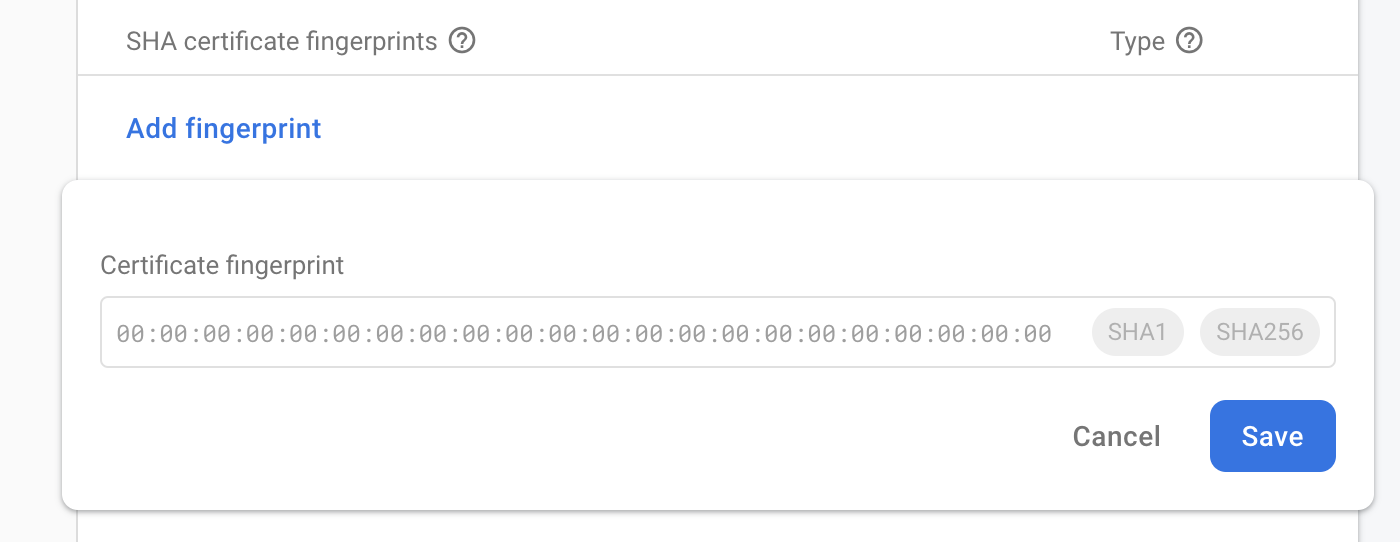
Then go to Project settings and paste your debug SHA-256 fingerprint.


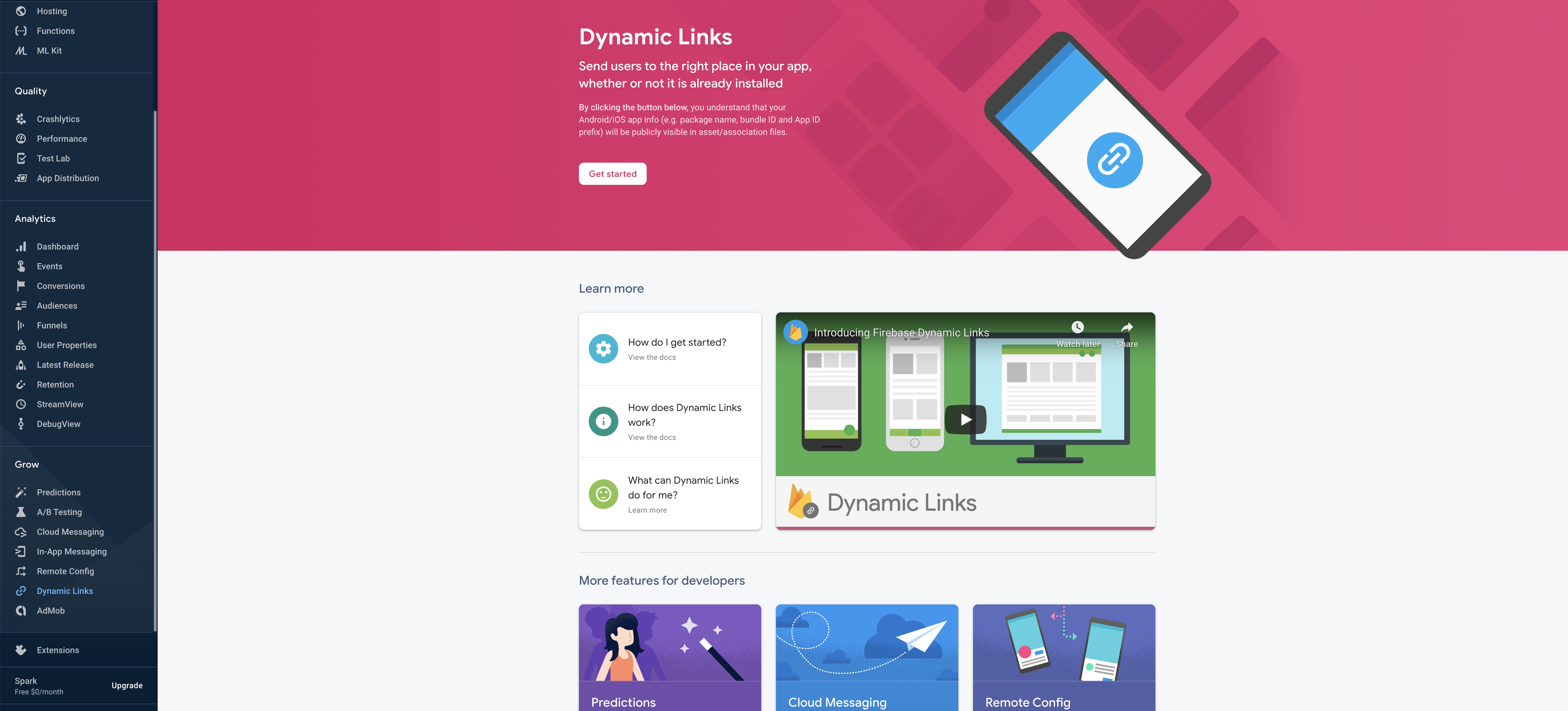
Then go to the dynamic links page. Click Get started.

Implement Firebase dynamic links
Add firebase_dynamic_links into your project.
Initial the dynamic link setting in your root page.
void initDynamicLinks() async {
final PendingDynamicLinkData data =
await FirebaseDynamicLinks.instance.getInitialLink();
final Uri deepLink = data?.link;
// ------------------
//This will trigger when the app is not opened/killed and the dynamic links is clicked.
if (deepLink != null) {
// deeplink.path == https://the-link-you-want-to-receive/?par=par_you_want_to_pass
Navigator.pushNamed(context, deepLink.path);
}
// ------------------
// ------------------
// This will trigger when the app is opened and the dynmaic links is clicked
FirebaseDynamicLinks.instance.onLink(
onSuccess: (PendingDynamicLinkData dynamicLink) async {
final Uri deepLink = dynamicLink?.link;
if (deepLink != null) {
Navigator.pushNamed(context, deepLink.path);
}
}, onError: (OnLinkErrorException e) async {
print('onLinkError');
print(e.message);
});
// -----------------
}
Create the dynamic links
Future<void> _createDynamicLink(bool short) async {
setState(() {
_isCreatingLink = true;
});
final DynamicLinkParameters parameters = DynamicLinkParameters(
uriPrefix: 'https://projectname.page.link', // Your firebase dynamic link prefix
link: Uri.parse('https://the-link-you-want-to-receive/?par=par_you_want_to_pass'),
androidParameters: AndroidParameters(
packageName: 'com.example.test', // this is the package name of your project, user will pop up the play store if he hasn't install the app.
minimumVersion: 0,
),
dynamicLinkParametersOptions: DynamicLinkParametersOptions(
shortDynamicLinkPathLength: ShortDynamicLinkPathLength.short, // Shorten your dynamic link
),
iosParameters: IosParameters(
bundleId: 'com.google.FirebaseCppDynamicLinksTestApp.dev',
minimumVersion: '0',
),
);
Uri url;
if (short) {
final ShortDynamicLink shortLink = await parameters.buildShortLink();
url = shortLink.shortUrl;
} else {
url = await parameters.buildUrl();
}
setState(() {
_linkMessage = url.toString();
_isCreatingLink = false;
});
}
See the complete example of firebase_dynamic_links
Comments